[DirectX11] 018 Texture Sampler
Texture Sampler
Texture Sampler

MapSample( ____ , input.Uv)
____ : SamplerState, Address, Filter
Sample의 역할
- 비율에 따라 확대/축소
SamplerState
- Interpolation(=보간)
Texture Address
https://designerd.tistory.com/entry/DX11-D3D11-TEXTURE-ADDRESS
[DX11] D3D11 TEXTURE ADDRESS
D3D SAMPLER STATE 텍스처의 칼라를 추출해 uv 좌표에 대응하는 작업. 텍스처의 픽셀 사이를 처리하는 방식은 아래와 같다. TEXTURE ADDRESS D3D11 TEXTURE ADDRESS D3D11_TEXTURE_ADDRESS_WRAP 텍스처 좌표를 반복 D3D11_TE
designerd.tistory.com
Mipmapping : AAA게임에서 사용하는 경우 있으나 대다수의 게임에서는 잘 사용하지 않는다.
Linear Interpolation ( (1 - t ) x A ) + ( t x B )
- t = 0 인 경우, A
- t = 1 인 경우, B
- t = 0.5 인 경우, 0.5A + 0.5B
Min - Linear -May - Point - Mip - Linear
Texture Address
| D3D11 TEXTURE ADDRESS | |
| D3D11_TEXTURE_ADDRESS_WRAP | 텍스처 좌표를 반복 |
| D3D11_TEXTURE_ADDRESS_MIRROR | 인접한 이미지를 반복 |
| D3D11_TEXTURE_ADDRESS_CLAMP | 텍스처 끝 부분의 픽셀 늘어남 |
| D3D11_TEXTURE_ADDRESS_BORDER | 경계색을 설정 |
| D3D11_TEXTURE_ADDRESS_MIRROR_ONCE | CLAMP + MIRROR |
TextureSampler.fx 코드
TextureSampler.fx
더보기
matrix World; matrix View; matrix Projection; Texture2D Map; struct VertexInput { float4 Position : Position; float2 Uv : Uv; }; struct VertexOutput { float4 Position : SV_Position; float2 Uv : Uv; }; VertexOutput VS(VertexInput input) { VertexOutput output; output.Position = mul(input.Position, World); output.Position = mul(output.Position, View); output.Position = mul(output.Position, Projection); output.Uv = input.Uv; return output; } SamplerState Samp; float4 PS(VertexOutput input) : SV_Target { return Map.Sample(Samp, input.Uv); } uint Filter; SamplerState Sampler_Filter_Point { Filter = MIN_MAG_MIP_POINT; }; SamplerState Sampler_Filter_Linear { Filter = MIN_MAG_MIP_POINT; }; float4 PS_Filter(VertexOutput input) : SV_Target { if (Filter == 0) return Map.Sample(Sampler_Filter_Point, input.Uv); if (Filter == 1) return Map.Sample(Sampler_Filter_Linear, input.Uv); return Map.Sample(Samp, input.Uv); } uint Address; SamplerState Sampler_Address_Wrap { AddressU = Wrap; AddressV = Wrap; }; SamplerState Sampler_Address_Mirror { AddressU = Mirror; AddressV = Mirror; }; SamplerState Sampler_Address_Clamp { AddressU = Clamp; AddressV = Clamp; }; SamplerState Sampler_Address_Border { AddressU = Border; AddressV = Border; BorderColor = float4(0, 0, 1, 1); }; float4 PS_Address(VertexOutput input) : SV_Target { if (Address == 0) return Map.Sample(Sampler_Address_Wrap, input.Uv); if (Address == 1) return Map.Sample(Sampler_Address_Mirror, input.Uv); if (Address == 2) return Map.Sample(Sampler_Address_Clamp, input.Uv); if (Address == 3) return Map.Sample(Sampler_Address_Border, input.Uv); return Map.Sample(Samp, input.Uv); } technique11 T0 { pass P0 { SetVertexShader(CompileShader(vs_5_0, VS())); SetPixelShader(CompileShader(ps_5_0, PS())); } pass P1 { SetVertexShader(CompileShader(vs_5_0, VS())); SetPixelShader(CompileShader(ps_5_0, PS_Filter())); } pass P2 { SetVertexShader(CompileShader(vs_5_0, VS())); SetPixelShader(CompileShader(ps_5_0, PS_Address())); } }
TextureSamplerDemo 코드
TextureSamplerDemo.h
더보기
#pragma once #include "Systems/IExecute.h" class TextureSamplerDemo : public IExecute { public: virtual void Initialize() override; virtual void Ready() override {} virtual void Destroy() override; virtual void Update() override; virtual void PreRender() override {} virtual void Render() override; virtual void PostRender() override {} virtual void ResizeScreen() override {} private: Shader* shader; VertexTexture vertices[6]; ID3D11Buffer* vertexBuffer; UINT indices[6] = { 0, 1, 2, 2, 1, 3 }; ID3D11Buffer* indexBuffer; Matrix world; Texture* texture = NULL; };
TextureSamplerDemo.cpp
더보기
#include "stdafx.h" #include "TextureSamplerDemo.h" void TextureSamplerDemo::Initialize() { Context::Get()->GetCamera()->Position(0, 0, -0.5f); shader = new Shader(L"18_TextureSampler.fx"); vertices[0].Position = Vector3(-0.5f, -0.5f, 0.0f); vertices[1].Position = Vector3(-0.5f, +0.5f, 0.0f); vertices[2].Position = Vector3(+0.5f, -0.5f, 0.0f); vertices[3].Position = Vector3(+0.5f, +0.5f, 0.0f); /*vertices[0].Uv = Vector2(0, 1); vertices[1].Uv = Vector2(0, 0); vertices[2].Uv = Vector2(1, 1); vertices[3].Uv = Vector2(1, 0); */ /*vertices[0].Uv = Vector2(0.0f, 1.0f); vertices[1].Uv = Vector2(0.0f, 0.0f); vertices[2].Uv = Vector2(0.5f, 1.0f); vertices[3].Uv = Vector2(0.5f, 0.0f);*/ vertices[0].Uv = Vector2(0, 2); vertices[1].Uv = Vector2(0, 0); vertices[2].Uv = Vector2(2, 2); vertices[3].Uv = Vector2(2, 0); //Create Vertex Buffer { D3D11_BUFFER_DESC desc; ZeroMemory(&desc, sizeof(D3D11_BUFFER_DESC)); desc.ByteWidth = sizeof(VertexTexture) * 4; desc.BindFlags = D3D11_BIND_VERTEX_BUFFER; D3D11_SUBRESOURCE_DATA subResource = { 0 }; subResource.pSysMem = vertices; Check(D3D::GetDevice()->CreateBuffer(&desc, &subResource, &vertexBuffer)); } //Create Index Buffer { D3D11_BUFFER_DESC desc; ZeroMemory(&desc, sizeof(D3D11_BUFFER_DESC)); desc.ByteWidth = sizeof(UINT) * 6; desc.BindFlags = D3D11_BIND_INDEX_BUFFER; D3D11_SUBRESOURCE_DATA subResource = { 0 }; subResource.pSysMem = indices; Check(D3D::GetDevice()->CreateBuffer(&desc, &subResource, &indexBuffer)); } D3DXMatrixIdentity(&world); texture = new Texture(L"Box.png"); } void TextureSamplerDemo::Destroy() { SafeDelete(shader); SafeRelease(vertexBuffer); SafeRelease(indexBuffer); SafeDelete(texture); } void TextureSamplerDemo::Update() { static UINT filter = 0; ImGui::InputInt("Filter", (int*)&filter); filter %= 2; shader->AsScalar("Filter")->SetInt(filter); static UINT address = 0; ImGui::InputInt("Address", (int*)&address); address %= 4; shader->AsScalar("Address")->SetInt(address); } void TextureSamplerDemo::Render() { shader->AsMatrix("World")->SetMatrix(world); shader->AsMatrix("View")->SetMatrix(Context::Get()->View()); shader->AsMatrix("Projection")->SetMatrix(Context::Get()->Projection()); shader->AsSRV("Map")->SetResource(texture->SRV()); UINT stride = sizeof(VertexTexture); UINT offset = 0; D3D::GetDC()->IASetVertexBuffers(0, 1, &vertexBuffer, &stride, &offset); D3D::GetDC()->IASetIndexBuffer(indexBuffer, DXGI_FORMAT_R32_UINT, 0); D3D::GetDC()->IASetPrimitiveTopology(D3D11_PRIMITIVE_TOPOLOGY_TRIANGLELIST); //shader->DrawIndexed(0, 0, 6); //shader->DrawIndexed(0, 1, 6); //Filter shader->DrawIndexed(0, 2, 6); //Address }
Main.cpp
특이사항 없음.
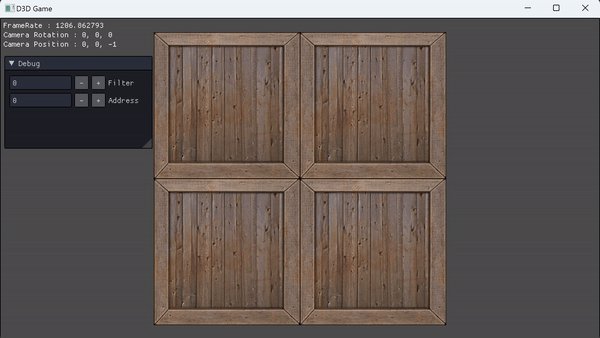
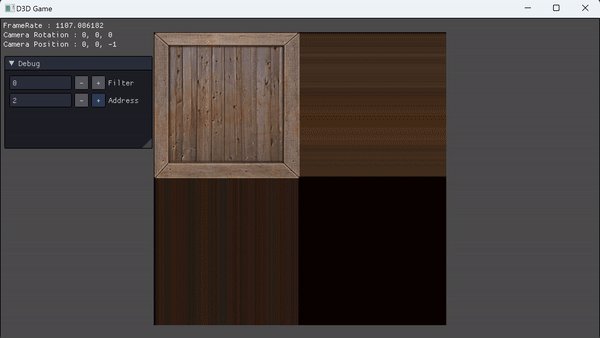
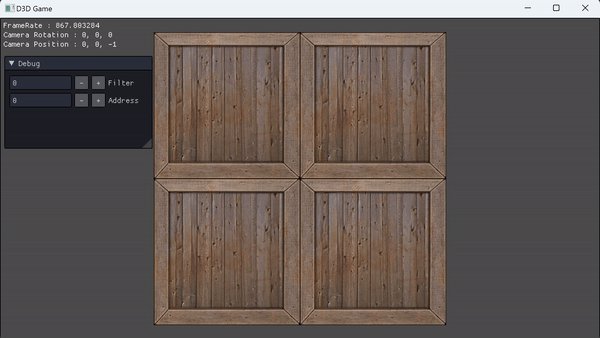
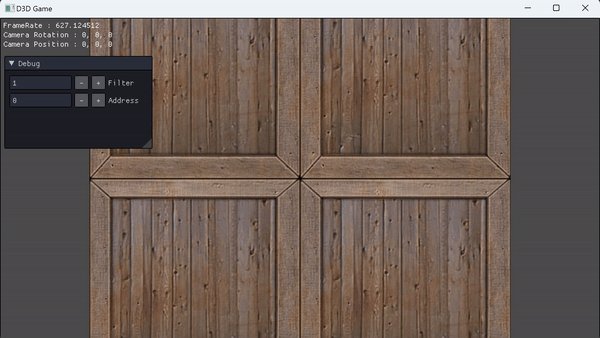
실행화면

Address 0: 반복
Address 1: Mirror로 반복
Address 2: Clamp. 도장 찍은 후 마지막 픽셀이 늘어난다.
Address 3: Border 선색으로 채워준다
'⭐ DirectX > DirectX11 3D' 카테고리의 다른 글
| [DirectX11] 020~22 Normal Vector (0) | 2023.01.18 |
|---|---|
| [DirectX11] 019 Heightmap (0) | 2023.01.16 |
| [DirectX11] 017 Texture Load (0) | 2023.01.14 |
| [DirectX11] 016 Texture (0) | 2023.01.14 |
| [DirectX11] 015 Cube (0) | 2023.01.13 |
댓글
이 글 공유하기
다른 글
-
[DirectX11] 020~22 Normal Vector
[DirectX11] 020~22 Normal Vector
2023.01.18 -
[DirectX11] 019 Heightmap
[DirectX11] 019 Heightmap
2023.01.16 -
[DirectX11] 017 Texture Load
[DirectX11] 017 Texture Load
2023.01.14 -
[DirectX11] 016 Texture
[DirectX11] 016 Texture
2023.01.14
댓글을 사용할 수 없습니다.